Рай для дизайнера UI/UX:
Sketch 3
Не секрет что дизайнеры UI/UX используют в своей работе такие программы как: Adobe Photoshop или Sketch 3. Но почему же “скетч” более удобен и прост для дизайнера? В этой статье постараемся разобраться в этом. Представляем вашему вниманию ТОП 7 фишек и преимуществ Sketch’a над Photoshop.
1. Векторная графика
Все мы знаем, что дизайнеры предпочитают мониторы с высоким разрешением. Векторная графика — вот что нужно дизайнеру. Sketch позволяет изменять объекты до любого размера без потери качества, и никакого Вам “пиксель-арта” : ). Также, векторная графика заметно снижает вес исходного документа, в отличии от растрового редактора Photoshop. Что тут можно сказать: вектор > растр.

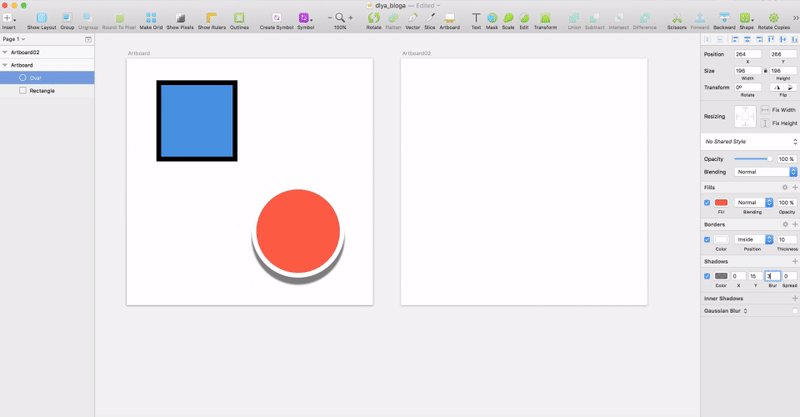
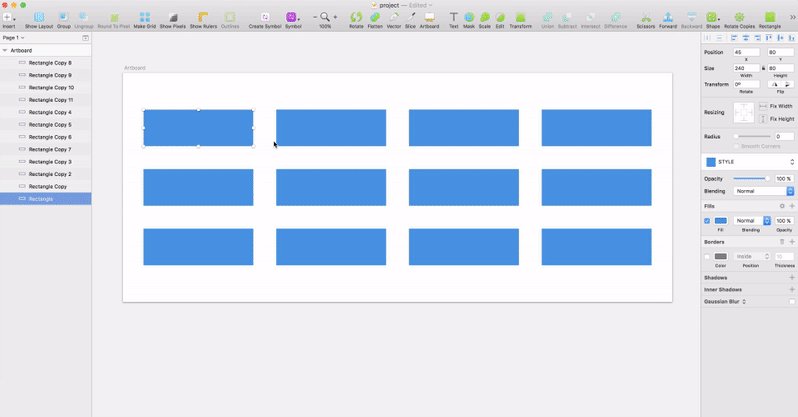
2. Работа с объектами
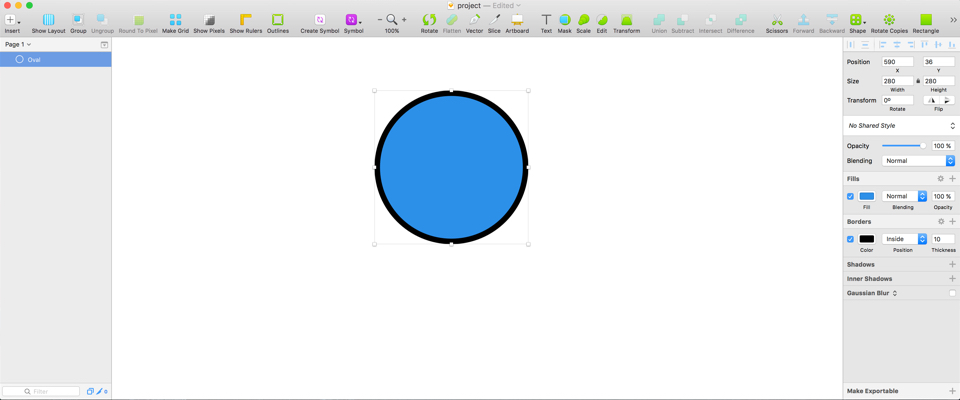
Продуманная и легкая работа с настройками “шейпов” — еще одна причина отказаться от Photoshop. Возможность добавить на один объект хоть 10 цветов, теней, обводок; с любыми настройками, с любыми способами наложений — разве это не чудо? Сделать уникальное свечение, необычный цвет, не создавая множество слоев? Это все реально! Также хотелось бы отметить функцию “маска”, в Sketch она реализована на УРА!

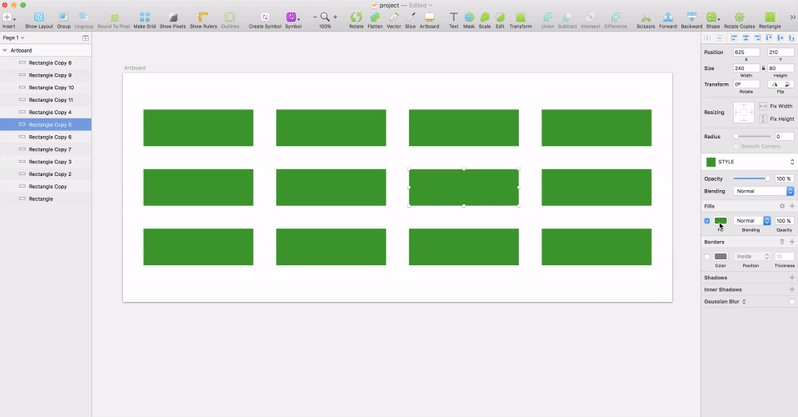
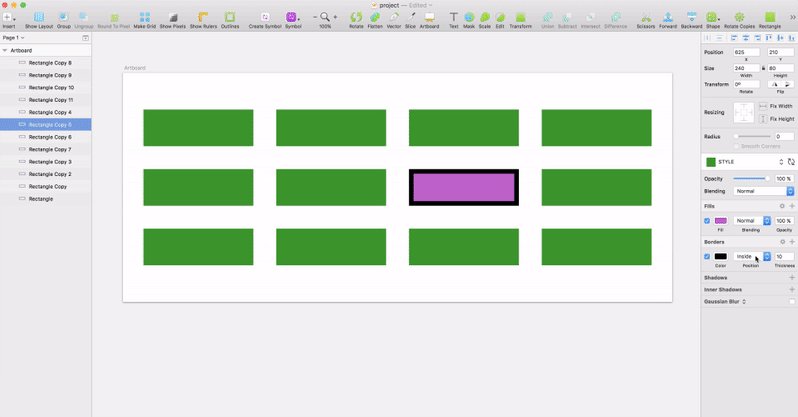
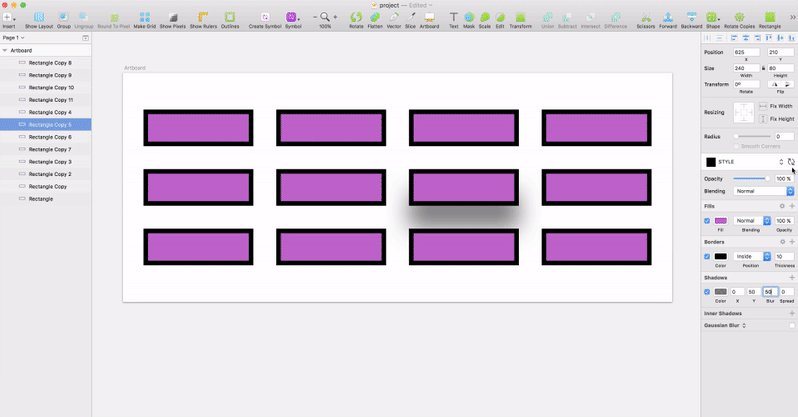
3. Общие стили
Photoshop значительно экономит время, когда для нескольких слоев нужен единый стиль. Но что же делать, если нужно внести изменения в несколько слоев, не меняя единый стиль? Создали 100 слоев с одинаковой заливкой и тенью и трижды изменили настройки стиля? Вам просто придется применить этот стиль еще 300 раз. Не очень то и весело, скажу я Вам! В Sketch стили работают по-другому: сохраняют свойства слоя, но при этом оставляют каждый слой связанный со стилем. Если изменить стиль слоя, можно одним кликом мыши, обновить другие слои в этом же стиле. Это очень просто и удобно.

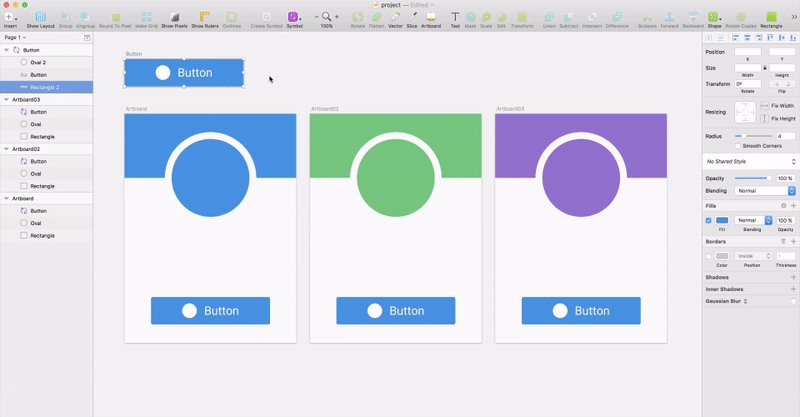
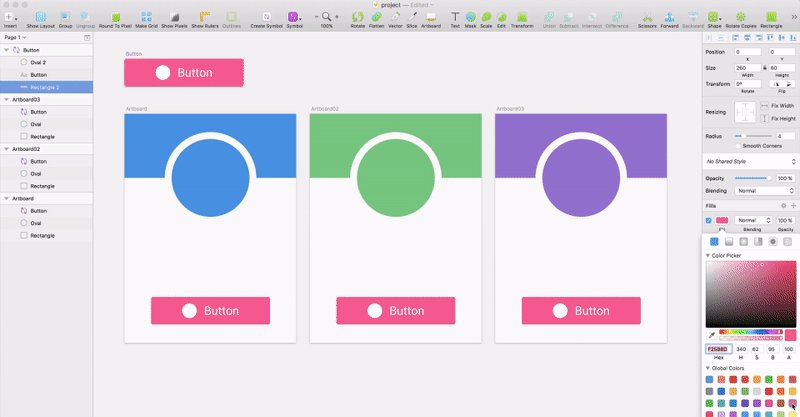
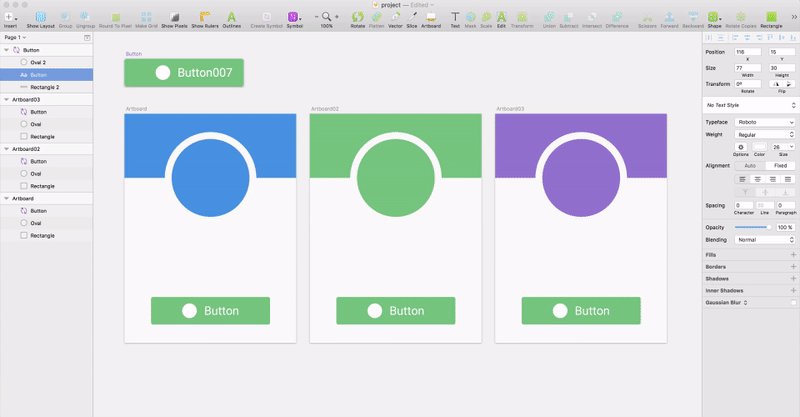
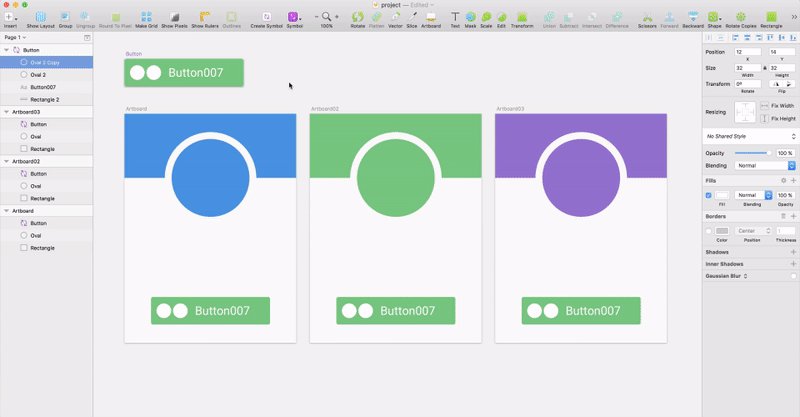
4. Символы
Еще одним преимуществом Sketch — являются “Символы”. Используя эту функцию, дизайнер значительно упрощает себе работу и сокращает время. Разберемся на примере: Вам необходимо создать кнопку и разместить ее на 20 экранах. Но вдруг, допустим, нужно изменить цвет кнопки? Да-да, вы скажите — “хэй парень, ведь можно использовать стили”. Но тут не все так просто. А если на кнопке есть иконка, и ее вам тоже нужно изменить, неужели вы будете делать это 20 раз? Вот тут и приходят на помощь “Символы”. Создавая кнопку отдельным символом (артбордом), Вы сможете редактировать ее только один раз, но изменения будут вноситься на всех экранах с этой кнопкой.

5. Артборды
Работа с “артбордами” — что может быть удобней. При разработке, например, мобильного приложения, требуется много экранов, чтобы отрисовать весь функционал. Именно тут приходят в действия “артборды”. Все экраны в одном документе, в котором можно переносить объекты без особых усилий — это не может не радовать! Конечно в последних версиях Adobe Photoshop CC так же присутствует функция “артборды”, но в Sketch это реализовано максимально удобно.

6. Интерфейс, навигация
Именно тут кроется один из главных ответов, почему Sketch лучше и удобней для UI/UX дизайнера: ничего лишнего! В Adobe Photoshop можно делать все: обрабатывать, ретушировать фотографии; рисовать от руки портреты с помощью планшета; даже делать 3D модели. Но зачем весь этот функционал UI/UX дизайнеру? В этом плане Sketch более удобен и прост в использовании. Удобное расположение слоев, настроек стиля, выбора цвета и обводки, тень, положение и размеры объектов — все это “под рукой”. Вам не нужно совершать множество лишних манипуляций. Очень удобная навигация и перемещение по документу. Все это позволяет дизайнеру быстро и легко выполнять свою работу.

7. Горячие клавиши
Дизайнеры знают: горячие клавиши делают нашу жизнь проще. В Sketch имеется очень обширное количество вариантов сочетания клавиш. Читал в одной из статей, что дизайнер работал в Sketch без мыши, используя лишь сочетание клавиш. Это впечатляет!
Конечно же, в Sketch имеются свои минусы и недостатки функционала, такие как:обрезка картинок (ныне действующего функционала не хватает, но в этом случае спасает “маска”), отсутствует полноценная работа с растровыми картинками , ну и самое важное это мультиплатформенность. Sketch только для пользователей Mac OSX — это его главная проблема. (смотря, конечно, с какой стороны посмотреть:) )
- обрезка картинок (текущего функционала недостаточно, но в этом случае помогает «Маска».);
- нет полной работы с растровыми изображениями;
- мультиплатформенность (Sketch предназначен только для пользователей Mac OSX).
Мы считаем, что последний пункт - главная проблема Sketch 3 (хотя, что вы об этом думаете? 🙂)
Данная статья написанная в свободной форме. Мнение автора — субъективное.
Дизайнер компании Macte! Labs, Михаил